Grafikdisplay SH1106
Beitrag vom 19. Oktober 2020:
Es gibt eine ganze Reihe monochromer Grafikdisplays mit verschiedenen Treiberchips.
Die Arduino-Library U8GLIB von Oli Kraus unterstützt eine breite Palette dieser Displays.
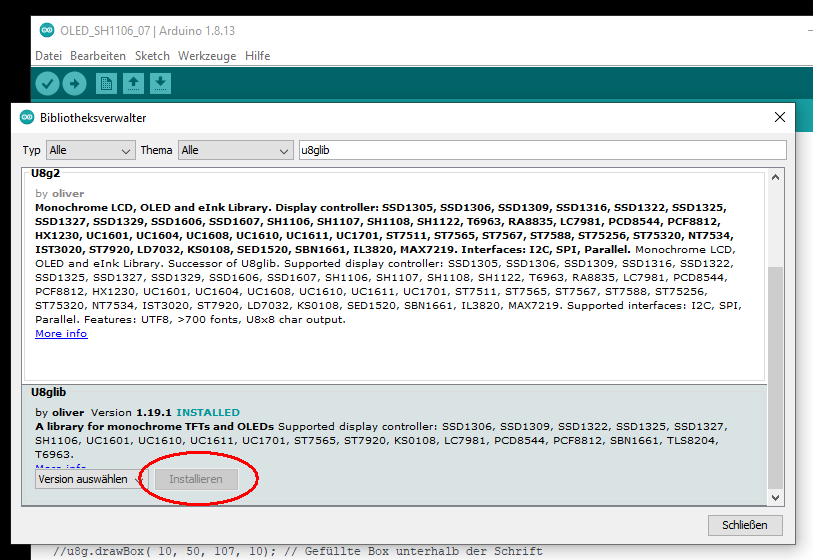
Die Bibliothek kann innerhalb der Arduino-IDE ausgewählt und installiert werden:

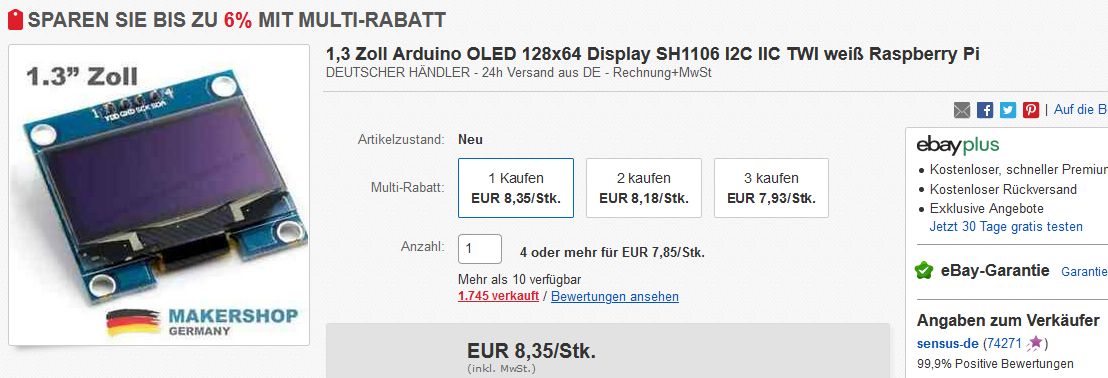
Ich verwende ein Display mit I2C-Schnittstelle, SH1106-Treiberchip und einer Auflösung von 128x64 Pixeln. Die Anzeigefarbe ist weiß.

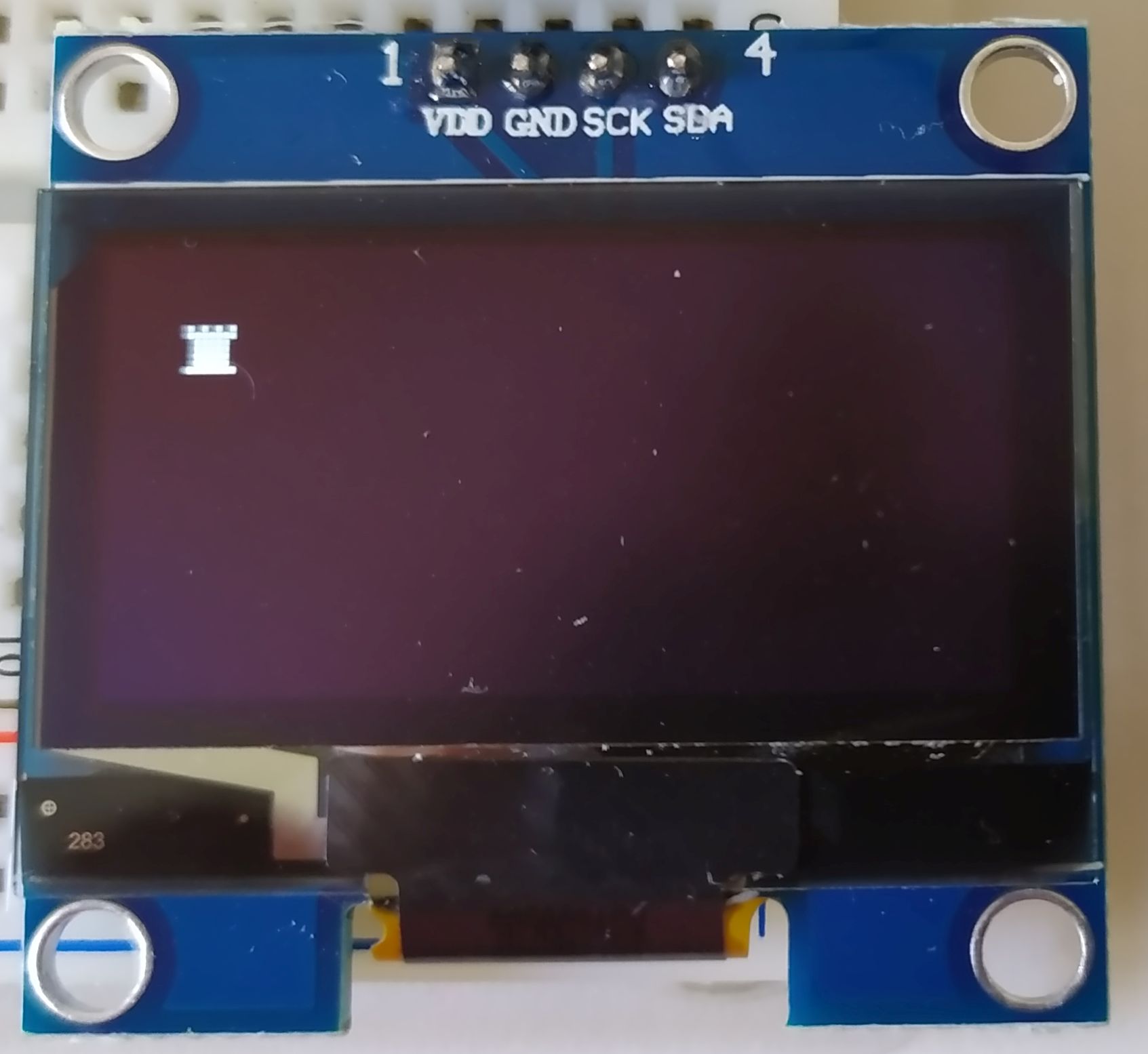
Mein Display hat einen deutlichen Aufdruck, wie man es anschließen muss:
VCC GND SCK SDA
Anschließen an den Arduino:
VCC => 3,3 V (Arduino)
GND => GND (Arduino)
SCK => SCL (Arduino)
SDA => SDA (Arduino)
ACHTUNG: Bei manchen Displays ist VCC und GND vertauscht!
Im ersten Beispiel sollen Linien, Texte und abgerundete Boxen statisch dargestellt werden. Eine Funktion zum Löschen des gesamten Displays ist ebenfalls enthalten. Im zweiten Beispiel wird gezeigt, wie einfache Grafikelemente selbst definiert werden. Ein Turm (Schachfigur) springt fortlaufend zwischen zwei Positionen auf dem Display hin- und her.


Nach der Installation der U8GLIB-Bibliothek findet man viele Beispielprogramme im folgenden Ordner (Windows 10):
C:\Users\username\Documents\Arduino\libraries\U8glib\examples
Das zweite Beipiel stammt aus der Datei "Bitmap.ino".
Beipiel 1 Quellcode:
// Beipiel 1 Quellcode: // Ausgabe von Linien, Schrift und Rechteck
// Beispiel2 Quellcode: /*
|
.
